W tym artykule przedstawię przykładowe środowisko pracy programisty. Środowisko, które przedstawię jest środowiskiem, w którym na co dzień pracuję. Artykuł ten będzie dla Ciebie szczególnie przydatny, jeśli dopiero zaczynasz swoją przygodę z programowaniem. Nawet jeśli zbudowałeś/aś już swoje środowisko pracy, to i tak zachęcam Cię do przeczytania tego wpisu. Być może znajdziesz dla siebie coś ciekawego.
W artykule omawiał będę jedynie oprogramowanie, jakie wykorzystuję w swojej pracy. Nie będę szczegółowo omawiał sprzętu oraz systemu operacyjnego. Uważam, że podstawowe zadania programistyczne będziesz w stanie zrobić na zdecydowanej większości systemów komputerów i dostępnych w sklepach, a sam dobór komputera/ systemu operacyjnego jest kwestią osobistych preferencji. W moim przypadku system operacyjnym jest MacOS, jednak zdarza mi się też pracować na Ubuntu i bardzo sporadycznie na Windowsie.
Edytor kodu
Edytorem pracy, który wykorzystuję w swojej pracy, jest VSCode. Jedną z dużych zalet tego edytora jest fakt, że jest darmowy. Drugą, kluczową dla mnie zaletą jest jego wydajność. Sytuacje, w których VSCode „złapał czkawkę” mógłbym policzyć na palcach jednej ręki. Tych dwóch zalet nie miał używany przeze mnie kiedyś WebStorm.
VSCode jest w pełni funkcjonalnym i dojrzałym narzędziem. Posiada cały zestaw narzędzi niezbędnych do pracy z kodem tj. wyszukiwarka, integrację z narzędzia do pracy z Gitem, debugger czy wbudowany terminal.
Jedną z moich ulubionych funkcji VSCode jest możliwość synchronizacji ustawień edytora pomiędzy różnymi urządzeniami za pomocą konta GitHub. Jeżeli włączysz synchronizację ustawień, a następnie używając tego samego konta GitHub, zalogujesz się na innym urządzeniu, to VSCode sam ustawi wybrane przez Ciebie opcje i zainstaluje wymagane rozszerzenia.
Rozszerzenia
Rozszerzenia są kolejną, niewątpliwą silną kartą w talii VSCode’a. Z uwagi na popularność VSCode’a, lista dostępnych rozszerzeń i integracji jest ogromna. Sam wykorzystuję następujące:
- Atom One Light Theme — mój ulubiony motyw graficzny (tak, jestem tym dziwakiem, który programuje na jasnym tle);
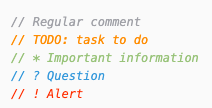
- Better Comments — pozwala na wizualne oznaczenie miejsc w kodzie jako np. zadania do zrobienia, alerty czy pytania do kodu. Według mnie jest to znacznie bardziej czytelne i przejrzyste niż tradycyjne komentarze w kodzie;

- Code Spell Checker — pozwala pilnować, aby w nazwy metod czy zmiennych nie wkradały się literówki. Ta pozornie mało istotna funkcja jest szalenie przydatna. Wyobraź sobie sytuację, gdy popełnisz literówkę, np. w nazwie zmiennej, której oczekujesz w publicznym interfejsie. Nie dość, że będzie to problematyczne i nieintuicyjne dla użytkowników, to na dodatek zmiana będzie wymagała dodatkowego nakładu pracy. Rozszerzenie działa dla dość sporej listy języków, w tym dla języka polskiego;
- GitLens — potężna integracja z Gitem, która dodaje ogrom nowych możliwości. Lista funkcji, które dodaje to rozszerzenie. jest bardzo długa. Dlatego też wspomnę tylko te, które wykorzystuję na co dzień:
- Wyświetlenie autora i commit message dla linii kodu, w której znajduje się kursor myszy. Pozwala to na uzyskanie kontekstu powstania zmiany i lepsze zrozumienie czytanego kodu.
- Śledzenie historii zmian w poszczególnych plikach.
- Integracja z GitHubem, co pozwala na wygodne powiązanie zmiany z konkretnym Issue/Pull Requestem.
- Możliwość graficznego wyświetlenia historii wersji.
- Podpowiadanie poleceń Gita.
- Interaktywny rebase.
- Material Icon Theme — dodaje przyjemne dla oka ikony dla popularnych formatów plików, co ułatwia na ich szybkie wyłapanie wzrokiem w widoku drzewka.
- Path Intellisense — inteligentne podpowiadanie ścieżek do plików.
- Rewrap — automatyczne zawijanie długich linii tekstu.
- Search node_modules — pozwala na szybkie sprawdzenie dostępnych wersji dla zależności w Node.js, czy to przez najechanie kursorem myszy na zależność w pliku
package.json, czy za pomocą menu VSCode.
Terminal
Aplikacja, którą wykorzystuję do uzyskania dostępu do terminala, jest iTerm2. Niestety, jest on dostępny tylko na MacOS. Dodatkowo wykorzystuję ZSH wraz z Oh My ZSH, które zastępują mi domyślnego Basha. Postawiłem na ZSH z uwagi na genialny system podpowiadania i zapamiętywania poleceń. Dodatkowo ZSH oferuje łatwą możliwość rozszerzania jego możliwości poprzez doinstalowywanie wsparcia dla konkretnych technologii i definiowanie aliasów (własnych poleceń).
W przypadku systemów linuxowych moim zdaniem wbudowany terminal z doinstalowanym zestawem ZSH + Oh My ZSH daje radę. Dla Windowsa nie jestem w stanie polecić nic godnego uwagi, a wbudowany PowerShell jest dla mnie bardzo toporny.
Endel
Endel jest aplikacją, która pozwala mi skupić się na bardziej wymagających zadaniach oraz odciąć od dźwięków z otoczenia. W aplikacji można wybrać motyw przewodni (np. relax, deep work, focus) oraz zdefiniować jak długo chcemy pracować. Przydaje się to szczególnie jeśli pracujemy np. z wykorzystaniem techniki pomodoro lub jeśli wiesz, jak długo jesteś w stanie pracować w skupieniu. Endel jest aplikacją płatną. Roczny abonament to koszt kilkudziesięciu złotych, ale uważam, że aplikacja jest zdecydowanie warta swojej ceny. Przed zakupem można bezpłatnie testować aplikację przez 14 dni. Endel niestety nie jest dostępny na systemie operacyjnym Windows.
Planowanie i organizacja pracy
Do planowania i organizacji pracy wykorzystuję kilka narzędzi:
- Google Calendar — chyba jeden z lepszych kalendarzy, z jakimi miałem okazję pracować. Świetnie działa tu możliwość dodawania linków do spotkań, notatek oraz powiadomień do poszczególnych wpisów.
- Aplikacje Reminders oraz Notes dla MacOS — wykorzystuję je zamiast karteczek na monitorze. Reminders służy mi jako checklista rzeczy, które robię każdego dnia tj. sprawdzenie skrzynki e-mail czy zrobienie code review. W Notes zapisuję drobne notatki np. wnioski ze spotkań.
- Todoist — mimo tego, że aplikacja To Do pojawia się w zdecydowanej większości tutoriali programowania, to dobrych aplikacji To Do na rynku jest jak na lekarstwo. Jedną z lepszych, moim zdaniem, jest Todoist. Umożliwia priorytetyzowanie zadań, ustalanie terminów, dodawanie zadań cyklicznych. Dla aplikacji istnieją integracje dla GMaila, Google Calendar i innych popularnych aplikacji.
- Bitwarden — jeden z lepszych menadżerów haseł z jakim miałem do czynienia. Jeśli nie korzystasz z menadżera haseł, to jest to poważny błąd bezpieczeństwa. Jeszcze gorzej, jeśli zapisujesz hasła na karteczkach lub co gorsza, wykorzystujesz jedno hasło do wszystkich miejsc.
- Notion — traktuję je jako bazę wiedzy. Jest to dobra alternatywa dla np. Google Docs.
- Slack — nawet jeśli w swojej pracy korzystasz z innego komunikatora to i tak polecam zainstalować Slacka. W Internecie można znaleźć wiele grup zainteresowań czy grup powiązanych np. z daną społecznością.
- Toggl — wykorzystuję to narzędzie do śledzenia czasu i monitorowania, nad czym pracowałem w ostatnim czasie.
Podsumowanie
Opisane przeze mnie środowisko budowałem i modyfikowałem przez ostatnie kilka lat. Testowałem wiele alternatyw dla przedstawionych narzędzi, lecz ostatecznie skończyłem z opisanym przeze mnie zestawem oprogramowania. Jestem ogromnie ciekaw, jakie jest Twoje środowisko pracy. Będę wdzięczny, jeśli podzielisz się szczegółami w komentarzu.
Źródła i materiały dodatkowe:
- GitLens — Supercharge Git in VS Code
- Spelling Checker for Visual Studio Code
- VSCode – Better Comments
- VSCode – Atom One Light Theme
- VSCode – Material Icon Theme
- VSCode – Path Intellisense
- VSCode – Rewrap
- VSCode – Search node_modules
- iTerm2
- What is ZSH, and Why Should You Use It Instead of Bash?
- Oh My Zsh
- Endel.io
- Todoist
- bitwarden
- Notion
- Why Oh My ZSH is so cool?













Linux Mint. Docker Engine. PhpStorm (+String Manipulator, +Symfony, +PHP Toolbox). Todoist. Toggl.
Toggl też używałem przez jakiś czas i jeśli komuś trackowanie czasu jest niezbędne to polecam 👍
VSC nie jest wydajny, ma spore braki funkcjonalne i nie potrafi nawet tak podstawowej rzeczy jak renderowanie ostrego tekstu, wszystko jest rozmyte, bo to w końcu Blink
jasne, Idea to ciężka krowa, ale ostatecznie mimo chwilowych przymuł i tak pracuje się w niej lepiej
czy iTerm2 już ma poprawnego quake mode’a, czy nadal po „ukryciu” pojawia się na wszystkich listach otwartych okien? bo to była jednak olbrzymia wada, całkowicie skreślająca go jako narzędzie „zawsze w tle” z tego prostego powodu, że nie był w tle
Google Calendar to patologiczna webapka jak większość, brak menu kontekstowego bardzo utrudnia życie
Co do wydajności VSC polemizowałbym. WebStorm przy rozwoju projektu w JS (monorepo, kilkadziesiąt paczek) potrafił mi całkowicie wysypać komputer (MBP 16′ i7/16GB) do takiego stanu, że konieczny był restart. Wyłączanie
node_modulesz indeksowania nie dawało rezultatu. Nie znalazłem konfiguracji, w której działałoby to poprawnie i płynnie. z VSC takich problemów nie miałem, plus importy z paczek NPMowych po prostu działają.Jeśli zaś chodzi o Google Calendara to nie uważam go za złą aplikację. Z pewnością nie znalazłem lepszego kalendarza. Jeśli korzystasz z czegoś lepszego to chętnie sprawdzę 🙂
VSC jest ekstremalnie wolny jak na lekki edytor kodu, a na IDE ma zbyt małe możliwości i często się po prostu gubi w większych (i starszych) projektach
16GB to bardzo mało, ale ten projekt z opisu wcale strasznie nie wygląda, może specyfika maka, trudno powiedzieć, u mnie najgorsze projekty w Idei po prostu działają, problemy się zaczynają dopiero jak jednocześnie VM i przeglądarka zaczynają ciec pamięcią, ale Idea raczej w 3GB się mieści
może być, że guglowski kalendarz jest najmniej zły, ale nie znaczy to, że jest dobry, niestety „teraz” (od chyba już kilkunastu lat) tracimy wiele natywnych zachowań: menu kontekstowe, zaznaczanie wielu elementów na liście z ctrlem i shiftem (jakkolwiek to nie będzie na maku), obsługę klawiaturą, wszystko jest mało czytelne, nieintuicyjne i wymaga więcej kroków, by wykonać podstawowe czynności. Podstawową obsługę kalendarza osobistego (trzymanego swoją drogą u MS) prowadzę z poziomu systemu i telefonu, ale jak w guglowskim musiałem zaznaczyć cały dzień poza biurem (co automatycznie sugeruje odrzucenie zaplanowanych spotkań) to dało się tylko z poziomu webapki, ale ta stanowczo tego nie ułatwiała, nie da się nic zrobić z poziomu widoku dnia, a na pozostałych widokach i tak nie ma menu kontekstowego… a przecież „utwórz wydarzenie w tym dniu” byłoby wiele wygodniejsze, niż „utwórz wydarzenie i dopiero tam wybieraj dzień”… UX webapek leży od dawna, tak było z Google Readerem, tak jest z Feedly itp.
Cześć, nie będę dużo pisał, ponieważ mam jedno kluczowe dla mnie pytanie. W jaki sposób zaczynałeś naukę z kodowaniem oraz jakie sposoby nauki najbardziej polecasz na start?
Hej, dzięki za komentarz!
Jak zaczynałem naukę z kodowaniem korzystałem z platform z wyzwaniami programistycznymi np.:
Pozwoli Ci to na poznanie podstawowych konstrukcji obecnych w większości języków programowania tj. zmienne, pętle, instrukcje warunkowe itd.
Zachęcam Cię do zrobienia zarówno tych prostych jak i nieco bardziej angażujących zadań. Do ukończenia niektórych będziesz potrzebował zrobić research i poznać kolejne algorytmy/konstrukcje w kodzie.
Jeśli masz całkowicie zerowe doświadczenie z programowaniem, to dobry punktem startu mogą być kursy na YouTube. Obecnie jest tego cała masa i wpisując frazę np. “[nazwa języka] course for beginners 2022” zwróci Ci masę rezultatów. Kilka kanałów, z którymi zaczynałem znajdziesz we wpisie wartościowe kanały programistyczne na YouTube. Warto obejrzeć kilka różnych filmów i zobaczyć jak tłumaczone są podstawy języka przez różne osoby. Z uwagi na fakt, że świat IT dość szybko się zmienia zwróć uwagę na datę dodania filmu, gdyż stare kursy mogą objaśniać dany język w starszej wersji lub być nieaktualne.
Co do samego języka programowania, to na start nie ma większego znaczenia jaki język wybierzesz. Zdecydowana większość języków robi pewne rzeczy w podobny sposób. Jeśli interesuje Cię przetwarzanie danych to wyborem zapewne będzie Python. Jeśli tworzenie stron WWW to pewnie HTML/CSS/JavaScript. Dla aplikacji backendowych dobrym wyborem będzie Python, JavaScript, Go lub C#. W aplikacjach mobilnych standardem obecnie jest Swift i Kotlin. Zastanów się co konkretnie chciałbyś programować i w zależności od potrzeb dobierz język. Domyślam się że interesuje Cię praca w IT, dlatego możesz też zasugerować się ilością ofert pracy i oferowanym wynagrodzeniam w danej technologii korzystając np. z https://justjoin.it. Warto tam zajrzeć chociażby ze względu na to, że wybór jakiejś niszowej lub wymierającej technologii na start może dać rozczarowujący efekt.
Najważniejsze w wyborze języka jest, aby nie skakać między językami i obrać jeden język/technologię do nauki i być w tym konsekwentnym. Obowiązkowym językiem do nauki jest język angielski. Zdecydowana większość treści z branży IT jest w języku angielskim, stąd bez podstawowej znajomości angielskiego może być ciężko. Zdecydowana większość programistów posługuje się językiem angielski. Kod również pisany jest w języku angielskim. Jeśli masz problem z gramatyką, czasami, konstruowaniem wypowiedzi czy czytaniem to mogę polecić książki Arleny Witt. Jeśli zaś chodzi o zasób słownictwa to słownik jest wystarczający.
Znając już podstawy wybranego przez siebie języka spróbuj zrobić jakiś mały projekt. Nie musi to być drugi Facebook, a wręcz nie powinien. Niech to będzie coś małego, a najlepiej coś co Ci się przyda w życiu np. prosta automatyzacja. Ja w ramach praktyki napisałem kiedyś aplikację, która zmieniała nazwy plików w folderze według podanego wzoru. Problemem była liczba plików oscylująca w granicach kilkudziesięciu tysięcy, przez co automatyzacja procesu zmiany nazwy było dla mnie zbawienne. Ten projekt nie musi być perfekcyjny, a wręcz jestem pewien że nie będzie. Potem napisz kolejny projekt i kolejny. Każdy kolejny nauczy Cię czegoś nowego. W zależności od wybranej technologii, celów i potrzeb tworzonej aplikacji będziesz potrzebował lub chciał użyć kolejnych narzędzi/technologii. Zachęcam do zapoznania się z portalem https://roadmap.sh, gdzie znajdziesz roadmapy dla różnych stacków technologicznych oraz kolejność w jakiej warto poznawać kolejne narzędzia/technologie. Opanowanie technologii z takiego jednego drzewka to praca na grube miesiące o ile nie lata i w ramach zdobywania doświadczenia sam będziesz wiedział co robić dalej 😉. W ramach zdobywania doświadczenia możesz zacząć czytać książki o programowaniu gdzie poznasz takie tematy jak wzorce projektowe czy testy. Listę polecanych przeze mnie książek znajdziesz w spisie książek. Jak już będziesz czuł się na siłach warto zacząć realizować proste zlecenia lub szukać stażu/praktyk lub pierwszej pracy. Nic tak nie napędzi Twojego rozwoju jak praca z realnymi projektami i doświadczonymi programistami. Nie zniechęcaj się wtedy odmowami, bo konkurencja jest duża. Dlatego też warto mieć coś, co wyróżni Cię z tłumu (blog, kanał na YT, podcast, ciekawy projekt w portfolio).
Z artykułów na moim blogu mogę zachęcić Cię do przeczytania:
Powodzenia! 🙂
P.S. postaram się rozwinąć temat bardziej w jednym z kolejnych wpisów.
Fedora (KDE), z myślą przejścia na Kubuntu/Debiana / MacOS Monterey, VS Code (+Ansible, +Terraform, +Python), JetBrain Fleet, ClickUp.
Czemu akurat MacOS Monterey? Od niedawna dostępna jest już Sonoma. Chyba że mówimy o MacOS poza ekosystemem Apple? 😀