Wraz z rozwojem WordPressa pojawiły się kreatory umożliwiające tworzenie zawartości stron za pomocą mechanizmu drag and drop, jak również kreatory wizualnych. Dzięki takim rozwiązaniom osoby nietechniczne mogą samodzielnie modyfikować i uzupełniać treścią poszczególne podstrony. Obecnie na rynku do dyspozycji mamy kilka narzędzi przeznaczonych do tego celu. Najpopularniejsze z nich to Divi, Elementor, Visual Composer oraz tytułowy Beaver Builder, który przedstawię Ci w tym artykule.
Dlaczego warto wypróbować kreatory wizualne?
Przede wszystkim, kreatory wizualne usprawniają pracę osobom, które nie potrafią tworzyć stron WWW. Mam tu na myśli redaktorów, autorów tekstu, pracowników działu marketingu, czy nietechnicznych właścicieli prostych stron WWW. Inną, bardzo ważną zaletą jest przyspieszenie procesu tworzenia i modyfikowania kolejnych podstron — tworzenie strony przez stworzone wcześniej komponenty jest znacznie szybsze niż tworzenie ich z poziomu kodu. Kreatory wizualne mają możliwość tworzenia komponentów bazowych. Sprawia to, że możliwe jest tworzenie reużywalnych, łatwe w utrzymaniu i rozbudowie fragmentów strony.

Tworzenie komponentów
Beaver Builder umożliwia tworzenie reużywalnych komponentów/modułów. Takie moduły oprócz uzupełniania zawartością wcześniej zdefiniowanych pól pozwalają także na ustawienie marginesów wewnętrznych i zewnętrznych, widoczności na odpowiednich rozdzielczościach lub też widoczności zależnie od tego, czy jesteśmy zalogowani, czy też nie.
Tworzenie komponentu rozpoczyna się w momencie stworzenia katalogu z komponentem w katalogu bb-modules. Następnie należy stworzyć plik PHP, gdzie definiujemy ścieżki do katalogów ze stylami, skryptami i assetami (np. zdjęcia czy video). Oprócz tego należy też zdefiniować w module dostępne pola, ich typ oraz ewentualne wartości domyślne. Poniżej znajdziesz przykładowy plik konfiguracyjny.
<?php
class videoModule extends FLBuilderModule {
public function __construct() {
parent::__construct(array( 'name' => __('Video module', 'fl-builder'),
'description' => __('videoModule', 'fl-builder'),
'category' => __('Landing pages', 'fl-builder'),
'cr_image' => FL_MODULE_EXAMPLES_URL . 'videoModule/preview.jpg',
'dir' => FL_MODULE_EXAMPLES_DIR . 'videoModule/',
'url' => FL_MODULE_EXAMPLES_URL . 'videoModule/',
'partial_refresh' => true
));
}
}
FLBuilder::register_module('videoModule', array(
'general' => array(
'title' => __('General', 'fl-builder'),
'sections' => array(
'general' => array(
'title' => __('General', 'fl-builder'),
'fields' => array(
'header' => array(
'label' => 'Nagłówek sekcji',
'type' => 'text',
'default' => 'Example text.'
),
'header_weight' => array(
'label' => 'Rodzaj nagłówka (tylko dla SEO)',
'type' => 'select',
'description' => 'Nie zmienia wyglądu nagłówka',
'default' => 'p',
'options' => array(
'p' => 'p',
'h1' => 'h1',
'h2' => 'h2',
'h3' => 'h3'
)
),
'video_ratio' => array(
'type' => 'select',
'label' => 'Format wideo',
'description' => 'Dzięki temu wysokość i szerokość jest dopasowywana automatycznie',
'default' => '16by9',
'options' => array(
'16by9' => '16 : 9',
'4by3' => '4 : 3'
)
),
'video' => array(
'label' => 'Kod do wstawienia filmu',
'type' => 'textarea',
'default' => '<img src="/bb-modules/videoMoule/img/lorem.jpg" alt="" >',
'placeholder' => 'iframe lub dowolny kod html'
),
'content' => array(
'label' => 'Tekst pod filmem',
'type' => 'editor',
'default' => 'Example text.'
),
)
),
)
)
));
Mając już plik tworzący moduł ,należy dołączyć do niego wspomniane assety, oraz przygotować drugi plik, czyli szablon HTML. Szablon również powinien być zapisany w pliku .php, aby pobrać niezbędne dane). Wartości z pól zdefiniowanych w poprzednim pliku uzyskujemy poprzez dostęp do obiektu $settings. Po uzyskaniu danych z $settings zostaje nam jedynie zdefiniowanie szablonu. Przykładowy szablon znajdziesz poniżej.
<?php
$header = $settings->header;
$header_weight = $settings->header_weight;
$content = $settings->content;
$video = $settings->video;
$video_ratio = $settings->video_ratio;
?>
<div class="section videos container video_margin_bottom">
<?php if ($header) { ?>
<div class="row">
<div class="col-xs-12 header mt0">
<<?php echo $header_weight; ?> class="title header_margin-top"><?php echo $header; ?></<?php echo $header_weight; ?>>
</div>
</div>
<?php } ?>
<div class="wrap">
<div class="vwrap">
<?php if ($video) { ?>
<div class="video embed-responsive embed-responsive-<?php echo $video_ratio; ?>">
<?php echo $video; ?>
</div>
<?php } ?>
</div>
<?php if ($content) { ?>
<div class="video-ds fz16">
<?php echo $content; ?>
</div>
<?php } ?>
</div>
</div>
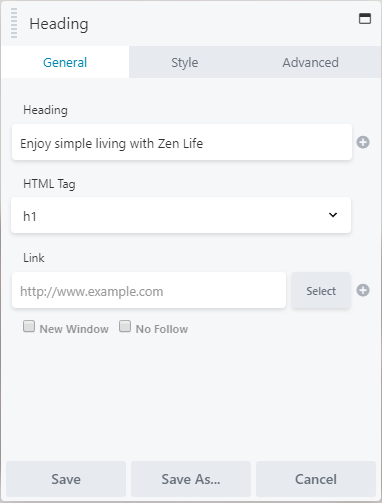
Dostęp do edycji treści modułu odbywa się poprzez edycję podstrony z wykorzystaniem Kreatora Stron. Tam też otrzymujemy możliwość zmiany marginesów, widoczności itd.. Układanie elementów odbywa się poprzez mechanizm drag and drop. Z listy modułów wybieramy interesujący nas moduł i przeciągamy go na widok strony. Klikając moduł, otworzy się menu edycji modułu. W zależności od tego, jakie pola zdefiniujemy, moduł będzie wyglądał inaczej. Warto też wspomnieć, że Beaver Builder wspiera responsywność modułów — niektóre wartości możemy ustawić osobno dla desktopów, tabletów i smartfonów.

W tym miejscu warto zaznaczyć, że Beaver Builder posiada mechanizm cache-owania, przez co zmiany na stronie mogą nie pojawić się od razu. Należy wtedy wejść w panel administracyjny WordPressa. Następnie z zakładki Ustawienia wybrać pozycję Kreator Stron a w niej opcję Pamięć Podręczna. Tam należy wyczyścić pamięć podręczną i już możemy cieszyć się wprowadzonymi zmianami.
Zapisywanie modułów
Stworzony moduł po uzupełnieniu treścią można zapisać. Tak zapisany komponent można potem użyć na innej stronie, mając już gotową treść. To ogromna oszczędność czasu. Co więcej, mamy możliwość tworzenia modułów globalnych. Tym, co je wyróżnia od zwykłego modułu, jest to, że edycja modułu na jednej podstronie modyfikuje go w każdym miejscu, gdzie użyliśmy modułu globalnego.
Zapisywanie szablonów
Idąc krok dalej, oprócz zapisywania modułów mamy też możliwość zapisywania szablonów. Szablon to szkielet całej podstrony. Dzięki temu, jeśli chcemy wypracować powtarzalny styl dla niektórych podstron, to tworzymy go raz, a następnie można go powielić, zmieniając tylko treść.
Zapisywanie zmian tylko w pamięci
Jeśli chcemy edytować naszą stronę, ale efekt naszej pracy musi zatwierdzić ktoś inny, to nie musimy tworzyć osobnej, prywatnej podstrony — wystarczy że zapiszemy nasz moduł, ale nie opublikujemy zmian. Tak zapisane zmiany zostaną zapisane w widoku kreatora, natomiast nie zostaną wystawione na światło zewnętrzne.
Łyżka dziegciu w beczce miodu
Jak dotąd opisywałem Beaver Buildera w samych superlatywach. Należy jednak wspomnieć o dwóch minusach. Pierwszy z nich to wydajność. Tworząc strony z Beaver Builderem, zauważyłem, że dosyć mocno obciąża on aplikację. Problemu tego nie spotkałem w przypadku, chociażby Visual Composera. Należy jednak wspomnieć, że nie była to najnowsza wersja wtyczki — problem ten mógł zostać naprawiony. Jest to całkiem możliwe, bo w wersji demo z najnowszą wersją problemów z wydajnością nie uświadczyłem.
Drugi z mankamentów to niestety cena produktu. Beaver Builder w standardowej wersji na rok kosztuje $99, a w wersji Agency koszt wzrasta aż do $399.
Podsumowanie
Podsumowując, Beaver Builder to dobre narzędzie do tworzenia stron, które nie wymaga dużej wiedzy technicznej oraz przyspieszające pracę! Jeśli zainteresowałem Cię tym rozwiązaniem, to możesz przetestować je całkowicie za darmo w wersji demo. Zachęcam Cię do podzielenia się swoimi doświadczeniami z kreatorami wizualnymi oraz wypróbowania Beaver Buildera.












Sorry, ale nie bardzo rozumiem. Mam zapłacić 99USD za wizualny edytor tylko że muszę pisać pliki php i konfiguracyjne? Jak muszę pisać pliki php i jeszcze płacić i rozwiązanie jest jeszcze wolne. To w czym to jest lepsze od czystego szablonu wordpressa (gdzie mamy np. możliwość zciągnąć jakiś szablon i go edytować jak np. toolbox, który nie ma css).
Głównym założeniem takich kreatorów jest skrócenie czasu pracy i ułatwienie pracy osobom nietechnicznym. Programista tworzy każdy moduł tylko raz, a potem inna osoba może go wypełniać contentem na wiele sposobów.
Oczywiście część tych zalet (np. uzupełnianie contentem) idzie załatwić, chociażby ACF-em. Problem pojawia się, gdybyśmy chcieli na jednej z podstron mieć niestandardowy układ elementów. W kreatorze taki problem rozwiązuje poprzez kilkusekundowe przesunięcie elementu, natomiast bez niego byłaby wymagana interwencja programisty.
Oprócz tego przy ACF tracimy ten „efekt wizualności” i po każdej zmianie musimy zapisać podgląd i sprawdzać zmiany — w kreatorze wizualnym zmianę widzimy od razu. Niby kilka sekund to niedużo, ale przy większych podstronach potrafi się tych kilkusekundowych odcinków nazbierać sporo.
Co do wydajności to tak jak wspominałem we wpisie — nie była to najnowsza wersja i wiele mogło się od niej zmienić (a demo wskazuje, że się zmieniło).
Co do ceny, to również uważam, że są to spore pieniądze, jednak dobrze zaprojektowana strona w takim kreatorze ogranicza interwencje programisty na tyle, że inwestycja zwraca się bardzo szybko.
Dzięki, za odpowiedź. Ma to sens.
Cieszę się, że mogłem pomóc 🙂