Z Console API już prawdopodobnie miałeś/aś okazję pracować. Jeżeli napisałeś/aś swoją pierwszą aplikację w JavaScript, to z pewnością console.log() nie jest Ci obcy. W tym wpisie pokażę Ci kilka alternatywnych metod, które możesz wykorzystać do efektywniejszego logowania danych z aplikacji.
Wszystkie grafiki i przykłady przygotowano w środowisku Google Chrome. Niektóre z elementów graficznych czy funkcji interfejsu użytkownika mogą wyglądać inaczej w innych przeglądarkach.
Czym jest Console API?
Console API to zestaw metod pozwalających na logowanie danych w konsoli. Mowa tu zarówno o konsoli w narzędziach developerskich przeglądarek, jak i o konsoli w aplikacjach uruchamianych w środowisku Node.js. Większość metod Console API jest kompatybilna między środowiskiem webowym a Node.js. Różnice zwykle wynikają z różnic między interfejsem graficznym a terminalem i ograniczeń wynikających z wykorzystania terminala. Console API dostępne jest w każdym z wymienionych środowisk pod globalną zmienną console. Zwykle, metody z Console API umożliwiają przekazanie od 0 do n argumentów, gdzie n jest dowolną liczbą naturalną.
Jak już napisałem we wstępie, najczęściej wykorzystywaną metodą z Console API jest log. Jego zadanie ogranicza się do wyświetlenia zdefiniowanego komunikatu w konsoli. Console API udostępnia również kilka innych metod, których rola sprowadza się do jedynie wyświetlania komunikatu. Różnica tkwi jednak w poziomie, jaki reprezentuje dany log, a także w graficznej wizualizacji wiadomości. Graficzna reprezentacja będzie się różnić w zależności od środowiska, w którym uruchamiany jest skrypt. Istnieje także zbiór metod służących dokonywaniu pomiarów tj. czas wykonania czy liczba wywołań.
Poziomy logowania
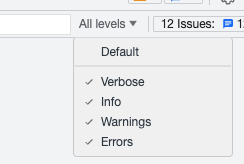
console.debug– wywołanie tej metody w konsoli przeglądarki Google Chrome pozornie może nie dać żadnego efektu. Wynika to z faktu, że logi na poziomie debug mogą być wyłączone. Jeśli w konsoli nie widzisz rezultatów wywołania tej metody, to upewnij się, że w narzędziach developerskich w zakładceConsolewłączony jest poziom logowaniaVerbose. Domyślnym zastosowaniem logów tego poziomu jest wyświetlanie dodatkowych informacji przydatnych w trakcie debuggowania. Dzięki wyłączeniu logów o poziomie
Domyślnym zastosowaniem logów tego poziomu jest wyświetlanie dodatkowych informacji przydatnych w trakcie debuggowania. Dzięki wyłączeniu logów o poziomie Verbose, w konsoli nie pojawia się spam wiadomości przy uruchamianiu aplikacji. Co istotne, włączenie poziomuVerbosesprawi, że wiadomości uprzednio wylogowane na poziomie debug również się pojawią.console.info– wywołanie tej metody daje bardzo podobne rezultaty jakconsole.log. W przypadku Firefox jedyną różnicą jest dodatkowy piktogram obok wyświetlonej treści.console.warn– tym poziomem można oznaczyć ostrzeżenia lub niecodzienne zdarzenia w aplikacji, które powinny zwrócić uwagę programisty. Załóżmy, że mamy do dyspozycji aplikację, która jest prostym edytorem graficznym i umożliwia ona udostępnianie dostępu do obszaru roboczego za pomocą linka. W aplikacji istnieje fallback, dla sytuacji, gdy ktoś udostępni link do nieistniejącego obszaru roboczego. W takiej sytuacji aplikacja automatycznie tworzy nowy, pusty obszar roboczy. Jest to jednak sytuacja niecodzienna i warto zasygnalizować to logiem na poziomieWarnings. W środowisku Google Chrome logi warn oznaczane są kolorem żółtym.
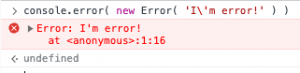
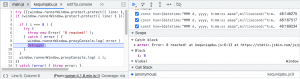
console.error– metodaerrorsłuży do logowania błędów. Rezultat w środowisku Google Chrome będzie wyglądał podobnie jak przy rzuceniu błędu w aplikacji. Wiadomość będzie oznaczona kolorem czerwonym. Mówiąc o logowaniu błędów, warto wspomnieć, że błędy przez Console API są odpowiednio formatowane, dzięki czemu bez dodatkowej pracy wyświetlana jest wiadomość błędu oraz stack trace. Dzieje się tak również dla innych metod, nie tylko dlaerror.

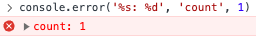
Omówione metody umożliwiają również formatowanie logów sposobem znanym z narzędzia printf(3), np. 
Korzystając z tego sposobu, można formatować logi z wykorzystaniem CSS. W tym celu należy wykorzystać specifier %c:

Kiedy info, a kiedy log?
Jak już wspomniałem, różnice między nimi są marginalne. Metody info, error czy warn obecne są w wielu powszechnie wykorzystywanych narzędziach do logowania tj. Pino, czy Winston. Z tego powodu, naturalne i oczekiwane jest istnienie tych metod w Console API. Osobiście z metody log korzystam, gdy debugguję aplikację, lub do wstawienia logów tymczasowych. W konfiguracji ESLint, z której korzystam, obecność console.log w kodzie skutkuje błędem walidacji lintera. Niech rzuci kamieniem ten, kto nigdy nie zapomniał usunąć console.log('dupa').
Metodę info wykorzystuję w przypadkach, gdy umieszczenie loga we wskazanym miejscu jest oczekiwane lub użyteczne i aplikacja uruchomiona produkcyjnie docelowo ma logować wskazane informacje.
Metody formatujące
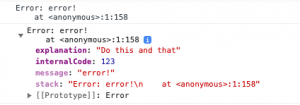
Pierwszą z metod, której można użyć do polepszenia formatowania wyświetlanych danych, jest console.dir. Metoda dir wyświetla wszystkie właściwości logowanego obiektu w formie rozwijanej listy. Ciekawym przypadkiem zastosowania, jaki widzę dla tej metody, jest debuggowanie customowych błędów. Spójrz na poniższy przykład.
class CustomError extends Error {
constructor( message ) {
super( message );
this.internalCode = 123;
this.explanation = 'Do this and that';
}
}
try {
throw new CustomError( 'error!' );
} catch ( error ) {
console.log( error );
console.dir( error );
}

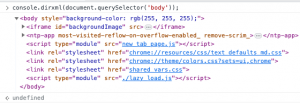
W pierwszym logu właściwości internalCode i explanation nie zostały wyświetlone. Aby je wyświetlić, należałoby je logować bezpośrednio. W przypadku loga z metody dir, po rozwinięciu listy widoczne są wszystkie właściwości. W środowisku Node.js dodatkowo można zdefiniować czy mają zostać wyświetlone właściwości non-enumerable, poziom głębokości logowania i włączenie kolorowania logów. Dla elementów drzewa DOM istnieje analogiczna metoda console.dirxml, która umożliwia logowanie elementów w interaktywnej i szalenie czytelnej formie.

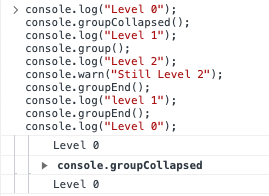
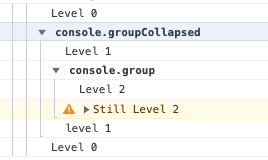
Kolejną ciekawą metodą na formatowanie logów jest metoda console.group. Wywołanie metody group. Metoda ta pozwala na grupowanie logów, definiując ich poziom zagnieżdżenia. Wywołanie group zwiększa poziom zagnieżdżenia o 1. Aby zmniejszyć poziom zagnieżdżenia o 1, należy wywołać metodę console.groupEnd. Możliwe jest również ukrycie grupy logów, aby konieczne było ich rozwinięcie. Można w tym celu wykorzystać metodę console.groupCollapsed. Dla metod zarządzania grupami można przekazać nazwę etykiety opisującej grupę jako parametr.


Kolejną świetną metodą logowania jest console.table. Metoda umożliwia na wyświetlanie tablic i obiektów w formie tabeli. W przypadku obiektów zwróć uwagę, że tylko pierwszy przekazany obiekt zostanie wylogowany. Chcąc logować wiele obiektów, przekaż je w formie tablicy. Logowanie typów prostych wygląda identycznie jak w przypadku console.log.

Z pozostałych metod formatujących do dyspozycji są:
console.assert– metoda oczekuje przekazania wartości prawda/fałsz i loguje błąd, jeśli przekazano wartośćfalse. W celu zwiększenia czytelności można przekazać dodatkowe parametry np.console.assert( validateAge( 19 ), 'User is not an adult' ).console.trace– metoda dodatkowo wyświetla stack trace lokalizacji, z której została wywołana.console.clearlub po prostu clear – czyści konsolę z logów.
Czas, mierniki i liczniki
Ostatnim rodzajem logów, jakiemu chciałbym poświęcić uwagę, są logi służące dokonywaniu pomiarów.
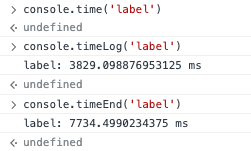
Console API udostępnia metodę do mierzenia czasu wykonania poszczególnych bloków kodu. Do rozpoczęcia pomiaru można wykorzystać metodę console.time. Podobnie jak metoda group, w przypadku time również można zdefiniować etykietę. Chcąc dokonać odczytu pomiaru, można skorzystać z metody console.timeLog, a by go zakończyć z console.timeEnd.

Przykładem wykorzystania tych metod może być dokonywanie testów czasu wykonania fragmentów kodu. Jeśli jednak zależy Ci na precyzji pomiaru, to rozważ wykorzystanie Performance API.
Podobnie jak czas można również dokonywać profilowania aplikacji. Metody te stają się użyteczne w połączeniu z inspektorem dla Node.js. Na podstawie przekazanej etykiety, metody console.profile oraz console.profileEnd pozwalają na utworzenie profilu zużycia CPU.
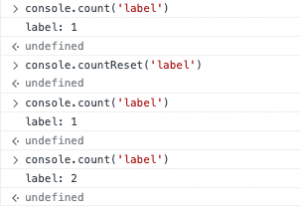
Ostatnią metodą wartą uwagi jest metoda console.count. Wykorzystanie count pozwala ominąć deklarowanie dodatkowego licznika, jeśli istnieje potrzeba np. zliczenia wywołań poszczególnej funkcji. Do resetowania licznika służy metoda console.countReset.

Co oprócz logowania?
Zwykle logowanie błędów czy wartości zmiennych jest wystarczające do debuggowania programów. Gdyby jednak logi okazały się niewystarczające, to pomocne jest dodanie breakpointów w kodzie. Można tego dokonać w narzędziach developerskich w przeglądarkach poprzez zaznaczenie odpowiedniej linii. Rezultatem będzie dodanie niebieskiej wstążki.

Alternatywą jest dodanie słowa kluczowego debugger do kodu, który chcesz przeanalizować. W momencie, gdy interpreter dotrze do wskazanego miejsca w kodzie, dalsze wykonanie programu zostanie zatrzymane. Do zatrzymania wykonania programu konieczne jest uprzednie włączenie narzędzi developerskich. Po zatrzymaniu w zakładce Sources dostępne będą wartości wykorzystywanych zmiennych.

Debuggowanie z wykorzystaniem tego narzędzia często pozwala szybciej znaleźć źródło problemu niż mozolne logowanie zmiennych z wykorzystaniem Console API.
Ciekawostką jest również metoda console.screenshot umożliwiająca zrobienie zrzutu ekranu odwiedzanej strony i umieszczeniu go w konsoli. Metoda dostępna jedynie w środowisku Safari i nie jest opisana w standardzie Console opracowanym przez WHATWG. Przeglądarka Safari udostępnia również metody console.record oraz console.recordEnd dedykowane pracy z Canvasem.
Podsumowanie
Zwykle na końcu artykułu zachęcam do zajrzenia do źródeł i poszerzenia tematu. Tym razem jednak zachęcam do samodzielnego wypróbowania poznanych metod w praktyce. Uruchomienie konsoli i przetestowanie nowo poznanych metod da Ci więcej niż przeczytanie dokumentacji. Daj znać w komentarzu, jakie ciekawe zastosowania widzisz dla metod przedstawionych w tym artykule.
W jednym z przyszłych artykułów planuję poświęcić nieco więcej uwagi loggerom, szczególnie przydatnym w środowisku Node.js. Wiele z nich oferuje inne, ciekawe rozwiązania różne od możliwości oferowanych przez Console API.
Źródła i materiały dodatkowe
- MDN – Console API
- MDN – Performance API
- Console API reference – Chrome Developers
- Console Object API – WebKit
- Node.js debugger
- printf(3) — Linux manual page
- Winston – A logger for just about everything
- Pino – super fast, all natural json logger
- Node.js console.log vs console.info
- Node.js documentation – Console API
- Exploring usage of the Console API – Paul Calvano
- Working with the DevTools Console and the Console API
- Console Standard – WHATWG
- Look at the JavaScript Console API – Digital Ocean
- Console object API Reference – Microsoft Edge Docs
- Log messages in the Console
- Mierzenie wydajności aplikacji WWW



 Domyślnym zastosowaniem logów tego poziomu jest wyświetlanie dodatkowych informacji przydatnych w trakcie debuggowania. Dzięki wyłączeniu logów o poziomie
Domyślnym zastosowaniem logów tego poziomu jest wyświetlanie dodatkowych informacji przydatnych w trakcie debuggowania. Dzięki wyłączeniu logów o poziomie 








Przygotuj się lepiej do rozmowy o pracę!
Odbierz darmowy egzemplarz e-booka 106 Pytań Rekrutacyjnych Junior JavaScript Developer i realnie zwiększ swoje szanse na rozmowie rekrutacyjnej! Będziesz też otrzymywać wartościowe treści i powiadomienia o nowych wpisach na skrzynkę e-mail.
Dlaczego warto?
E-booka odbierzesz korzystając z formularza poniżej 👇