W tym wpisie pokażę Ci jak w szybki i wygodny sposób wykorzystać GitHub Packages jako alternatywę dla npm.
Dlaczego nie npm?
Przede wszystkim jest to opcja korzystniejsza finansowo. Ograniczeniem wynikającym z wykorzystania npm jest brak możliwości publikowania prywatnych paczek przy wykorzystaniu darmowej wersji. Co więcej, cennik npm jest moim subiektywnym zdaniem zbyt wygórowany jak na możliwości, które zyskujemy ($7 miesięcznie za każdego użytkownika mającego dostęp do paczki lub $7 miesięcznie za każdego członka organizacji, który ma dostęp do prywatnej paczki). Możliwość publikowania prywatnych paczek Github oferuje nawet w wersji darmowej. Ograniczeniem jest tutaj przepustowość (w wersjach pro/team jest ona wyższa).W wersji darmowej jest to 500 MB storage oraz 1 GB przepustowości miesięcznie. W przypadku mniejszych projektów moim zdaniem taki limit jest w zupełności wystarczający.
Drugim argumentem mogącym zachęcić do wypróbowania GitHub Packages jest mnogość wspieranych technologii. Oprócz paczek JS’owych omawiane rozwiązanie wspiera m.in. paczki dla języków Java czy Ruby, a nawet obrazy Dockerowe.
Do dzieła!
Publikacja paczki JS’owej za pomocą GitHub Packages jest bardzo proste. Przede wszystkim należy zacząć od stworzenia paczki. Do stworzenia paczki będzie konieczne utworzenie pliku package.json. Jeśli nie wiesz do czego służy ten plik, to zachęcam do zapoznania się z artykułem gdzie pokazuję podstawy pracy z npm. Mój testowy plik wygląda następująco.
{
"name": "@elszczepano/test-package",
"version": "1.0.0",
"description": "A blogpost test package",
"main": "src/index.js",
"files": [
"/src"
],
"author": "Dominik Szczepaniak",
"license": "MIT",
"publishConfig": {
"registry": "https://npm.pkg.github.com"
},
"repository": {
"type": "git",
"url": "[email protected]:elszczepano/test-repository.git"
}
}
Warto zwrócić uwagę na kilka pól w powyższej definicji paczki. Do nazwy paczki (name) dodałem swoją nazwę użytkownika, aby wskazać, do jakiej organizacji należy paczka. Kolejnym polem wartym uwagi jest pole publishConfig, które zawiera konfigurację dla menadżera paczek. Aby opublikować paczkę na GitHub Packages, konieczne jest wskazanie adresu registry jako https://npm.pkg.github.com. Do konfiguracji paczki dodaję zawsze również pole repository — wskazuje ono na adres repozytorium, w którym znajduje się paczka. Jeżeli wskazane repozytorium jest repozytorium prywatnym, paczki wskazujące na to repozytorium również będą prywatne.
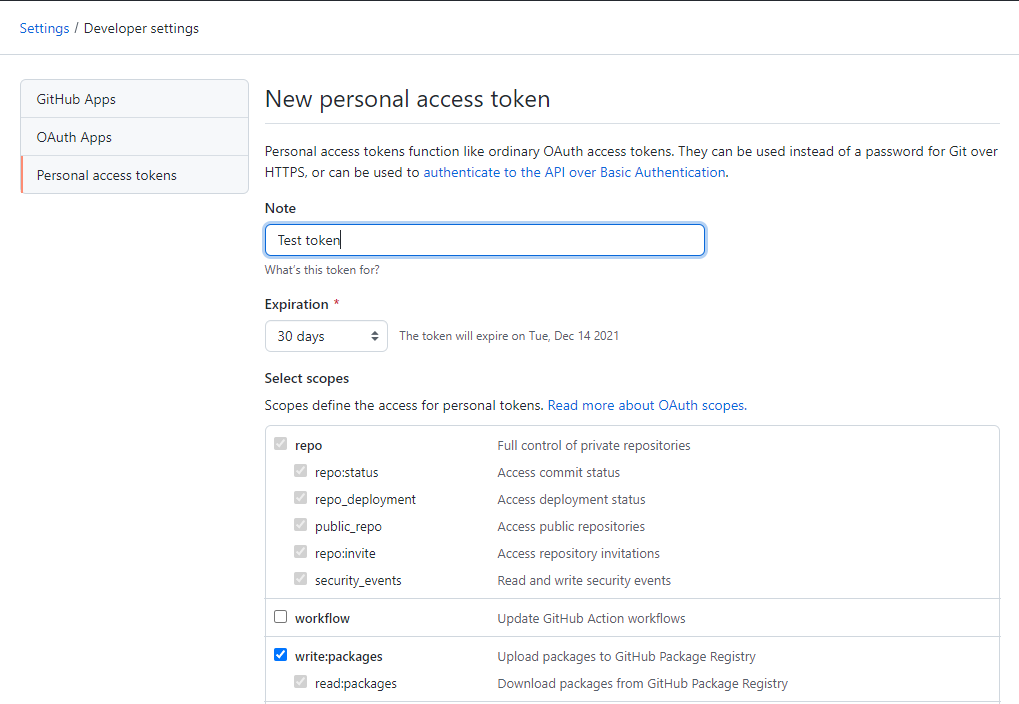
Kolejnym krokiem jest konfiguracja pliku ~/.npmrc. W tym pliku konieczne będzie dodanie dwóch opcji konfiguracyjnych. Przede wszystkim, potrzebujemy dodać _authToken. Aby wygenerować niezbędny token, wchodzimy w ustawienia naszego konta na GitHub, następnie wybieramy opcję Developer Settings/Personal access token. Następnie klikamy Generate new token i zaznaczamy opcję write:packages. Automatycznie powinny zaznaczyć się pozostałe wymagane uprawnienia. Ze względów bezpieczeństwa warto także wybrać opcję limitującą czas życia utworzonego tokenu. W moim przypadku wygląda to następująco.

Po wygenerowaniu tokenu do pliku ~/.npmrc należy dodać następującą linię.
//npm.pkg.github.com/:_authToken=YOUR_TOKEN
W miejsce YOUR_TOKEN należy oczywiście umieścić wygenerowany token.
Drugą opcją konfiguracyjną jest wskazanie, jakie paczki mają być pobierane z GitHub Packages. W przypadku, gdy domyślnie wykorzystywanym repozytorium paczek jest npm, opcja ta będzie niezbędna. Tu przydaje się ustawiona organizacja w nazwie paczki. Dzięki temu można wskazać, że wszystkie paczki z danej organizacji mają być pobierane z innego repozytorium. Osiągnięcie tego rezultatu, w moim przypadku daje dodanie następującej linii.
@elszczepano:registry = https://npm.pkg.github.com
Oczywiście w miejsce mojej organizacji należy wstawić swoją nazwę.
Następnie należy zalogować się do registry za pomocą komendy npm login --registry=https://npm.pkg.github.com. Do uwierzytelnienia się konieczne będzie podanie loginu, hasła oraz adresu email. Po uwierzytelnieniu w miejscu, w którym znajduje plik package.json, należy wywołać polecenie npm publish.
Podsumowanie
I to by było na tyle! W konsoli powinna pojawić się informacja o pomyślnym opublikowaniu paczki. Paczka będzie dostępna na wykorzystanym profilu GitHub’owym w zakładce Packages. Serdecznie zachęcam do zapoznania się z dokumentacją, źródłami i materiałami dodatkowymi oraz do pozostawienia komentarza 🙂











Przygotuj się lepiej do rozmowy o pracę!
Odbierz darmowy egzemplarz e-booka 106 Pytań Rekrutacyjnych Junior JavaScript Developer i realnie zwiększ swoje szanse na rozmowie rekrutacyjnej! Będziesz też otrzymywać wartościowe treści i powiadomienia o nowych wpisach na skrzynkę e-mail.
Dlaczego warto?
E-booka odbierzesz korzystając z formularza poniżej 👇