Jedną z kluczowych kwestii, o jakie należy zadbać podczas tworzenia strony internetowej lub aplikacji WWW jest wydajność. Przede wszystkim, programista zwykle nie tworzy takiej aplikacji, tylko i wyłącznie dla siebie, ale dla innych użytkowników. Z tego też powodu uważam, że szczególną uwagę należy poświęcić aspektowi komfortu odbiorcy. Jednym z aspektów, na jakie powinno się zwrócić uwagę, jest wydajność, którą zajmiemy się w tym wpisie. Nie należy jednak zapominać też o takich kwestiach jak chociażby interfejs użytkownika (UI), dostępność, intuicyjność, czy też ogólne wrażenia i odczucia użytkownika podczas korzystania z produktu.
Przy temacie wydajności zwykle przytaczane są badania, które pokazują, że przy każdej kolejnej sekundzie oczekiwania na załadowanie się strony, odsetek użytkowników zainteresowanych treścią spada. Także nawet, jeśli jest nam całkowicie obojętny komfort odbiorców, to należy pomyśleć o tym, że im większy odsetek użytkowników opuści stronę, tym mniejszy jest nasz zysk.
W tym artykule skupimy się zarówno na mierzeniu wydajności poszczególnych skryptów jak całej aplikacji. Czas start 🙂

Mierzenie wydajności skryptów w JavaScript
Pierwszym sposobem, który mógłby przyjść do głowy, byłoby użycie obiektu Date. Oczywiście możemy to zrobić, na przykład w sposób przedstawiony poniżej.
function heavyLoop() {
let sum = 0;
for( let i = 0; i <= 100000; i++ ) {
sum += 1;
}
}
const timestamp = new Date().getMilliseconds();
heavyLoop();
console.log( new Date().getMilliseconds() - timestamp );
Wykonując powyższy kod, otrzymamy interesujący nas wynik, natomiast mam pewne wątpliwości co do powyższego rozwiązania. Przede wszystkim obiekt Date nie został stworzony do tego celu. To trochę jak z odkręcaniem śrubki za pomocą noża… teoretycznie da się i w 99 na 100 przypadków nam się to uda, ale zawsze pozostaje ten jeden przypadek, dlatego lepiej użyć śrubokrętu. Wygoda odkręcania śrubki nożem też jest dyskusyjna. Kuku też łatwiej sobie zrobić 🙂
Kolejną sprawą jest to, że obiekt Date jest zależny od czasu systemowego, co sprawia, że taki pomiar może być obarczony pewnym błędem. Znalazłem powiązany z tym bardzo ciekawy wątek na Stack Overflow i jeśli zainteresował Cię ten temat to zachęcam do zapoznania się z tym tematem głębiej.
Drugim ze sposobów na zmierzenie czasu potrzebnego na wykonanie się fragmentu kodu jest skorzystanie z console.time. Zobaczmy, jak będzie wyglądał nasz kod, gdy pozbędziemy się obiektu Date.
function heavyLoop() {
let sum = 0;
for( let i = 0; i <= 100000; i++ ) {
sum += 1;
}
}
console.time( 'loop' )
heavyLoop();
console.timeEnd( 'loop' );
W tym rozwiązaniu do console.time podajemy nazwę naszego timestampa, a po wykonaniu fragmentu kodu za pomocą console.timeEnd odwołujemy się do wcześniej stworzonego timestampa i odczytujemy czas. W konsoli powinien ukazać nam się ładnie sformatowany wynik. Problemem tego rozwiązania z kolei jest to, że wyświetla ono jedynie rezultat w konsoli.
Trzecim sposobem, na zmierzenie efektywności naszego skryptu jest skorzystanie z Performance API. Spójrzmy po raz trzeci na nasz kod, który tym razem został zmierzony za pomocą performance.now.
function heavyLoop() {
let sum = 0;
for( let i = 0; i <= 100000; i++ ) {
sum += 1;
}
}
const timestamp = performance.now()
heavyLoop();
console.log( performance.now() - timestamp );
Po uruchomieniu powyższego kodu zobaczysz w konsoli wyniki w stylu 44.735000003129244. Co ważne, liczba przed kropką to liczba milisekund, co oznacza, że wynik otrzymany w ten sposób będzie niesamowicie dokładny. Wszystko to za sprawą High Resolution Time, z którego korzysta Performance API. performance.now zamiast zwykłego timestampa zwraca DOMHighResTimeStamp.

Mierzenie wydajności aplikacji
Przebrnęliśmy już przez mierzenie wydajności pojedynczych skryptów. Takie mierzenie wydajności, jakie przedstawiłem, może się przydać w przypadku gdy zastanawiamy się nad implementacją dwóch rozwiązań przy prototypowaniu, czy też przy szukaniu nadmiernie obciążających fragmentów kodu.
Znacznie bardziej istotna dla użytkownika aplikacji jest jej ogólna wydajność. Odbiorcy nie obchodzi czy twoja aplikacja ma optymalizację rzędu 50-100 milisekund. Dla niego istotne jest, czy aplikacja ładuje się szybko i czy może z niej korzystać komfortowo. Dlatego też należy sprawdzić wydajność całej aplikacji. Do tego celu mamy do dyspozycji kilka ciekawych rozwiązań.
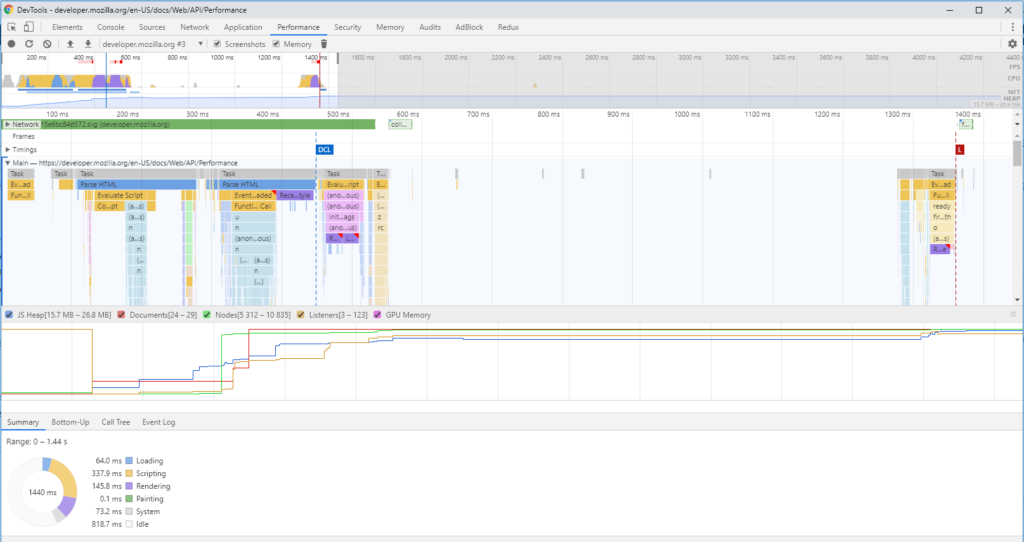
Przede wszystkim zachęcam do wykorzystania narzędzi, jakie oferuje nam przeglądarka Google Chrome. Mając uruchomioną przeglądarkę, należy uruchomić konsolę developerską (Ctrl/Cmd + Shift + I), a następnie przejść do zakładki Performance. Aby uzyskać szczegółowe informacje, należy kliknąć ikonkę powracającej strzałki w konsoli. Powinno nam się pokazać bardzo szczegółowe zestawienie pokazujące, ile czasu zajmuje każdy etap ładowania aplikacji. Mamy tam dostęp do takich informacji jak czas potrzebny na wykonanie praktycznie każdej akcji na ładowanej stronie.

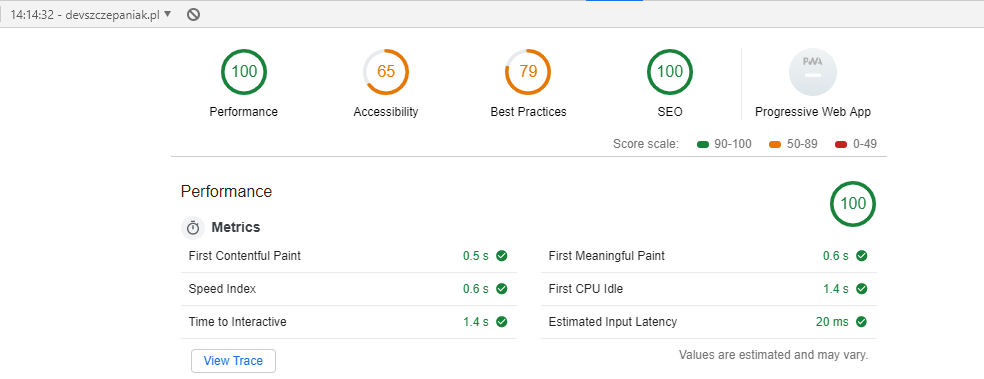
Kolejna z zakładek w narzędziach developerskich, jakimi warto się zainteresować, jest zakładka Audits. Tak przeprowadzony audyt nie tylko zmierzy wydajność naszej strony, ale zbada ją również pod kątem dostępności, dobrych praktyk, SEO oraz przystosowania pod Progressive Web Apps. Za pomocą tego narzędzia możemy wybrać, dla jakiego typu urządzeń ma zostać przeprowadzony audyt, jakie aspekty mają zostać mu poddane oraz jaka jest jakość naszego łącza (możemy zasymulować słabe łącze). Zaznaczając throttling, otrzymany wynik będzie znacznie się różnił, natomiast warto wykonać taki test, aby wiedzieć, jak będzie zachowywać się testowana aplikacja, gdy jakość naszego łącza jest kiepska. Tych możliwości nie oferuje PageSpeed Insights, które mam wrażenie, że z roku na rok jest coraz bardziej restrykcyjne. Polecam wykonać testy zarówno audytem (z throttlingiem i bez), jak i za pomocą PageSpeed Insights — rezultaty mogą być bardzo ciekawe 🙂

Oczywiście narzędzi do mierzenia wydajności stron znajdziesz w sieci mnóstwo. Natomiast w mojej codziennej pracy w zupełności wystarczają mi te, które zaproponowałem w tym wpisie.
Ostatnia kwestia, którą koniecznie należy poruszyć przy okazji takiego wpisu, jest liczba wykonanych testów. Aby pomiary były wiarygodne, należy wykonać dużą ilość pomiarów. Po wykonaniu serii warto otrzymane wyniki jakoś uśrednić, stosując np. najprostszą średnią arytmetyczną. Aby wynik był bardziej wiarygodny, odrzuciłbym z materiału wyniki skrajnie niskie i skrajnie wysokie. Oczywiście nic nie stoi na przeszkodzie, aby wykonać dokładniejszą analizę statystyczną otrzymanego materiału. Pytanie tylko brzmi, czy jest to nam potrzebne a jeśli tak to do czego?
Mam nadzieję, że wyciągniesz coś dla siebie z tego wpisu. Zachęcam również do pozostawienia komentarza oraz zapoznania się ze źródłami i materiałami dodatkowymi.
Źródła i materiały dodatkowe
- How to measure time taken by a function to execute
- 11 Website Page Load Time Statistics You Need
- Measuring Execution Times in JavaScript with console.time()
- Measuring JavaScript Functions’ Performance
- MDN – Performance API
- MDN – console: time() method
- How to Analyze and Improve Page Load Performance
- High Resolution Time
- PageSpeed Insights
- Pracuj efektywnie z Console API











Przygotuj się lepiej do rozmowy o pracę!
Odbierz darmowy egzemplarz e-booka 106 Pytań Rekrutacyjnych Junior JavaScript Developer i realnie zwiększ swoje szanse na rozmowie rekrutacyjnej! Będziesz też otrzymywać wartościowe treści i powiadomienia o nowych wpisach na skrzynkę e-mail.
Dlaczego warto?
E-booka odbierzesz korzystając z formularza poniżej 👇