Tworząc nowy projekt jedną z kwestii, o które powinniśmy zadbać, jest spójny code style. Jednolity styl kodu jest istotny z kilku względów. Przede wszystkim zwiększa się czytelność kodu. Zdecydowanie lepiej czyta się kod, gdzie kod jest pisany jednym stylem. Oczywiście, jeśli lepiej się go czyta to szybciej się go rozumie oraz debugguje. Zysk staje się znacznie bardziej widoczny, gdy pracujemy w zespole. W przypadku gdy cały zespół utrzymuje jednolity code style, to proces zrozumienia kodu nie trwa wieki, a sam projekt nie wygląda jak śmietnik.
Przykład złego kodu
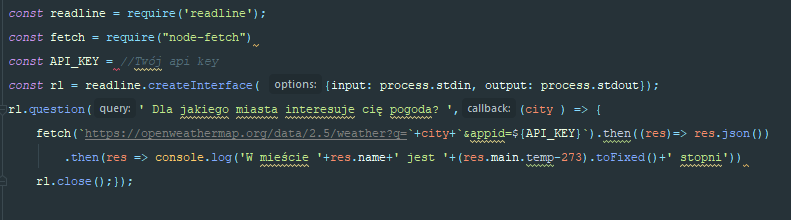
Przyjrzyj się przykładowi. Stworzyłem prostą konsolową aplikację do odczytu temperatury. Dane pobieram z OpenWeatherMap API. Specjalnie napisałem kod bardzo nieczytelnie, aby zobrazować, dlaczego code style jest ważny.

Nie wygląda to za czytelnie, prawda? To teraz wyobraź sobie, co by było, gdyby każdy członek zespołu miał swój odrębny code style. Jeden korzystałby z pojedynczego cudzysłowu a inny z podwójnego. Albo jeden tworzyłby wcięcia podwójną spacją a inny tabami, a jeszcze inny robi raz takie, a raz takie. Dlatego też należy zastanowić nad ujednoliceniem code style’u w projekcie/zespole.
Jakie mamy możliwości?
Pierwszą możliwością jest spotkanie się przy piwie, opracowanie jednego stylu, spisanie go i powieszenie nad monitorem. Oczywiście żartuję 🙂
Obecnie do dyspozycji mamy liczne narzędzia pomagające nam zachować spójny code style takie jak ESLint czy Prettier. W tym wpisie zajmiemy się tylko pierwszym z nich.
O ESLincie co nieco wspomniałem już w jednym ze wpisów z pytaniami rekrutacyjnymi na stanowisko Junior JavaScript Developer. Jeśli jeszcze nie zapoznałeś się z serią pytań rekrutacyjnych, to serdecznie zachęcam do nadrobienia zaległości. Możesz również pobrać e-booka, gdzie znajdziesz znacznie więcej pytań.
Aby zacząć korzystać z ESLinta, należy najpierw go zainstalować korzystając z npm, o którym również pojawił się osobny wpis. Wykonujemy polecenie npm install eslint --save-dev jeśli chcemy zainstalować ESLinta w danym projekcie lub npm install -g eslint, jeśli chcemy go zainstalować globalnie. Następnie tworzymy plik konfiguracyjny za pomocą polecenia eslint --init. Otrzymamy w konsoli kilka pytań, na które odpowiadamy odpowiednio do naszych potrzeb.
Przy pytaniu „How would you like to define a style for your project?” możemy skorzystać z gotowych style guides, które mogą wymagać zainstalowania dodatkowych zależności. Osobiście skorzystałem ze style guide Airbnb. Oczywiście nic nie stoi na przeszkodzie, aby stworzyć od podstaw swój własny code style. Z pewnością pomoże Ci w tym dokumentacja ESLinta.
Po zakończeniu „wywiadu z konsolą” powinniśmy otrzymać plik .eslintrc, gdzie jest przechowywana konfiguracja ESLinta. Taki plik należy dołączyć do projektu, dzięki czemu każdy członek zespołu mający ten plik będzie wiedział, jakiego code style’u ma się trzymać. To taka lepsza wersja kartki nad monitorem 🙂
Należy również odpowiednio skonfigurować IDE/Edytor, tak aby zaznaczał nam nieprawidłowy code style.
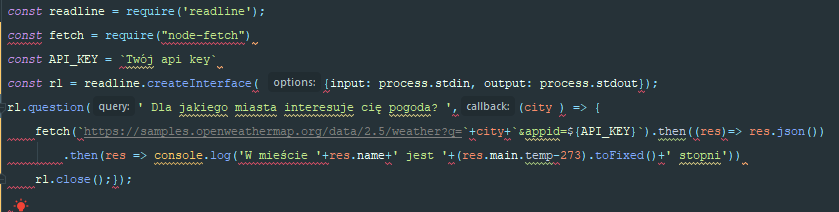
Po skonfigurowaniu środowiska pracy ukazał mi się obraz nędzy i rozpaczy:

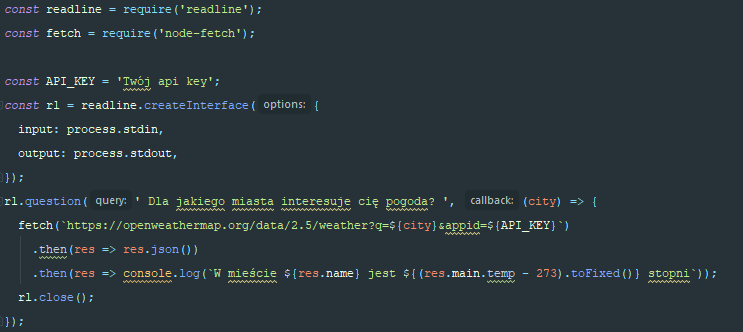
Możemy również wykonać w wierszu poleceń komendę eslint <nazwa_pliku>, w moim przypadku eslint index.js. Polecenie to wykazały w moim przypadku 42 rzeczy do poprawy. Jeśli wykonasz to polecenie, to otrzymasz również sugestię, że część z błędów może być naprawiona za pomocą flagi --fix. Po wykonaniu tego polecenia i naniesieniu kilku poprawek kosmetycznych nasz kod finalnie prezentuje się następująco.

Ale to nie wszystko…
Skonfigurowanie ESLinta to dopiero połowa sukcesu. Na chwilę obecną przy pracy z Git-em nic nie stoi na przeszkodzie, by wrzucić do repozytorium kodu, który nie przechodzi validacji. Jedyne co możemy wtedy zrobić to wstawić karnego k…aktusa osobie, która zpushowała taki kod.
Natomiast możemy stworzyć sobie „policjanta”, który będzie nas pilnował. Taki „policjant” nie pozwoli nam na zrobienie commita, jeśli kod nie zostanie poprawnie zweryfikowany.

Do stworzenia naszego „policjanta” wykorzystamy mechanizm git hooks, o którym nie będę się szerzej tu rozpisywał, ponieważ nie to jest tematem tego artykułu. Wykorzystamy też dwie dependencje: husky do uproszczenia pracy z git hookami oraz lint-staged, które pomoże nam validować pliki znajdujące się w staging area. Konfigurację obu zależności umieszczamy w package.json.
{
"name": "Weather App",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"lint": "eslint index.js",
"start": "node index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"node-fetch": "^2.6.0"
},
"devDependencies": {
"eslint": "^5.16.0",
"eslint-config-airbnb-base": "^13.1.0",
"eslint-plugin-import": "^2.17.3",
"husky": "^2.4.1",
"lint-staged": "^8.2.1"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.js": [
"eslint --quiet"
]
}
}
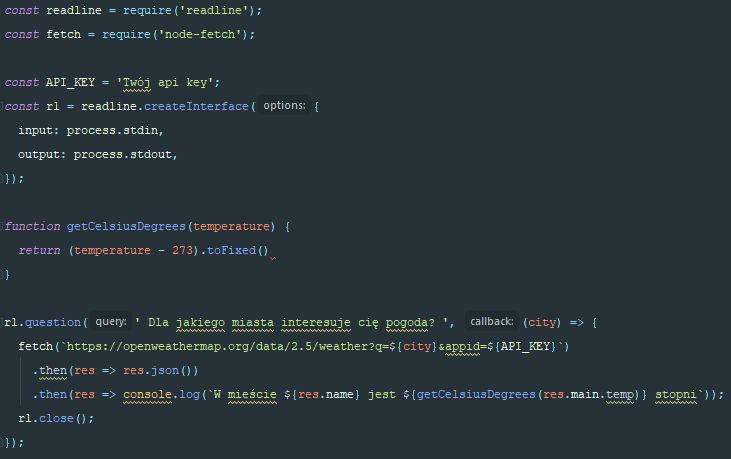
Mając stworzonego i skonfigurowanego git hooka, zmieńmy co nieco w naszym projekcie. Stowrzyłem funkcję do zmiany Kelwinów na stopnie Celsjusza… i zupełnym przypadkiem zapomniałem wstawić średnika.

Próbując teraz stworzyć commita, w którym zawarta będzie ta funkcja, operacja się nie powiedzie. Zadziała zaimplementowany przez nas mechanizm. Aby móc dodać commita z tym fragmentem kodu, należy go wcześniej poprawić. Jeśli interesują cię inne możliwości git hooks, to zachęcam do przeczytania wpisu na blogu piecioshka.pl, gdzie autor wykorzystał husky do stworzenia changeloga. Link znajdziesz w źródłach i materiałach dodatkowych.
Podsumowanie
Tym oto sposobem dotarliśmy do końca wpisu. W tym miejscu zachęcam Cię do zapoznania się z możliwościami ESLinta. Najlepszym ćwiczeniem będzie stworzenie własnej konfiguracji na podstawie dokumentacji oraz dodaniu jej do jakiegoś Twojego projektu. Zachęcam też do zapoznania się ze źródłami i materiałami dodatkowymi.
Źródła i materiały dodatkowe
- Git. Używaj typu w Commit Message i zbuduj idealny changelog
- GitHub – husky
- GitHub – lint-staged
- ESLint docs
- Prettier docs
- Airbnb JavaScript Style Guide











Przygotuj się lepiej do rozmowy o pracę!
Odbierz darmowy egzemplarz e-booka 106 Pytań Rekrutacyjnych Junior JavaScript Developer i realnie zwiększ swoje szanse na rozmowie rekrutacyjnej! Będziesz też otrzymywać wartościowe treści i powiadomienia o nowych wpisach na skrzynkę e-mail.
Dlaczego warto?
E-booka odbierzesz korzystając z formularza poniżej 👇